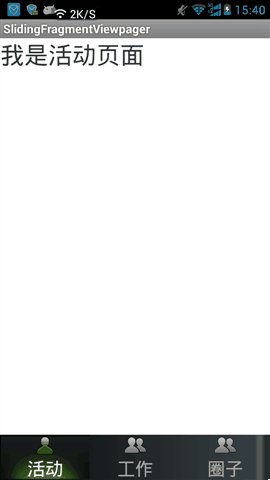
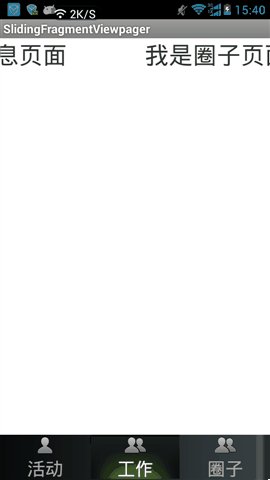
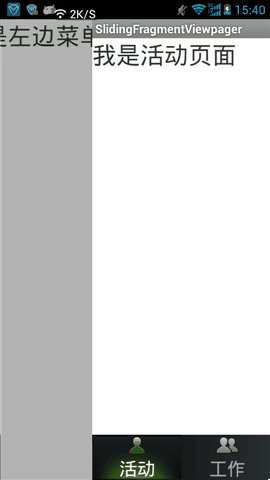
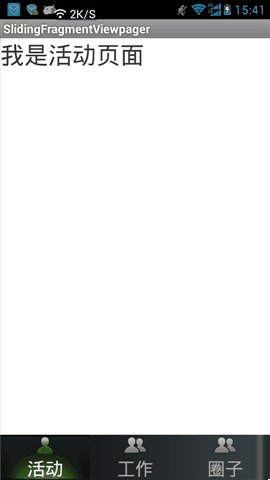
最近折腾了好久,经过屡次三番的推倒重来,总算是弄出了一个作用比较满意的侧滑demo。把首要的完成流程mark下来,便利日后翻阅,完成的作用图(手动录制的,不流通):

从图上能够看到,demo上面有三个按钮和一个包括3个Fragment页面的ViewPager,别的左边滑能拉出一个左页面。刚开始做的demo是直接用FragmentTabHost来完成的,并在这个基础上承继RelativeLayout写了个布局,来完成页面的侧滑作用。那个demo的作用跟这个的首要距离便是三个tab之间只能经过点击切换,没有viewpager这样的滑动切换作用。这个demo下面的三个按钮其实是三个RadioButton,仅仅把它前面的圆点躲藏了(demo里边没好好弄按钮上的布景作用了)。之前尝试过使用PagerTitleStrip来完成三个Tab的标签,但结果是它们会跟着ViewPager不断翻滚,无法固定下来。
demo首要的布局文件如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
xmlns:tools=http://schemas.android.com/tools
android:layout_width=match_parent
android:layout_height=match_parent >
android:id=@+id/pager
android:layout_width=fill_parent
android:layout_height=wrap_content
android:layout_above=@+id/titlelayout >
android:id=@+id/titlelayout
android:layout_width=fill_parent
android:layout_height=wrap_content
android:layout_alignParentBottom=true >
android:id=@+id/tab_menu
android:layout_width=fill_parent
android:layout_height=wrap_content
android:background=@drawable/tab_bg_normal
android:orientation=horizontal >
android:id=@+id/title1
style=@style/tab_style
android:checked=true
android:drawableTop=@drawable/tab_activity_selector
android:text=活动 />
android:id=@+id/title2
style=@style/tab_style
android:drawableTop=@drawable/tab_friend
android:text=作业 />
android:id=@+id/title3
style=@style/tab_style
android:drawableTop=@drawable/tab_friend
android:text=圈子 />
要完成ViewPager+Fragment的滑动作用,有必要承继FragmentActivity,一起要给ViewPager设置Adapter。因为ViewPager上面要加载Fragment(需求承继Fragment类),所以不是重载PagerAdapter,而是重写FragmentPagerAdapter类:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
public class MyViewPagerAdapter extends FragmentPagerAdapter {
private ArrayList
public MyViewPagerAdapter(FragmentManager fm) {
super(fm);
}
/**
* 自定义的结构函数
* @param fm
* @param fragments ArrayList
*/
public MyViewPagerAdapter(FragmentManager fm,ArrayList
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int arg0) {
return fragments.get(arg0);//回来Fragment目标
}
@Override
public int getCount() {
return fragments.size();//回来Fragment的个数
}
}
写好了adapter,在主函数的onCreate()函数里边初始化ViewPager,一起给它装备adapter和设置滑动事情监听(这需求完成OnPageChangeListener接口):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
/**
* 初始化视图
*/
private void initView() {
// TODO Auto-generated method stub