在LabVIEW中制造图片按钮的办法比较简略,也是很久以前就在网上发布过的,在此从头贴出,作为《LabVIEW编程贴士》系列的首篇。
LabVIEW供给的各种按钮多为简略矩形按钮,无图片润饰,假如想制造带图片的美丽按钮或许东西栏上的小图片按钮,可按以下过程进行:
1. 选定图片。主张运用jpg或许png格局,常用的巨细有48×48、32×32、24×24、16×16等,可按实际需要挑选巨细。网上有许多美丽的ico格局图标,但不能被直接运用,能够运用专用的图标东西Axialis IconWorkshop将其转换为png格局,留意最好导出两幅图片,后者的亮度调暗一些,可作为按钮被按下时的图片,以增加动态效果,如图1所示。调暗亮度的功能在IconWorkshop菜单中“绘图->色彩->亮度/对比度”下。

图1
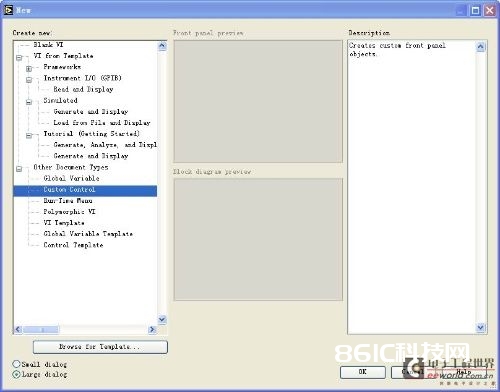
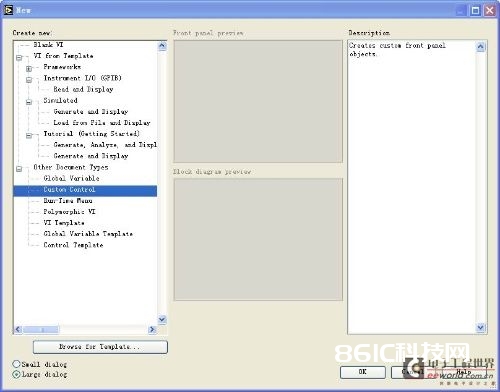
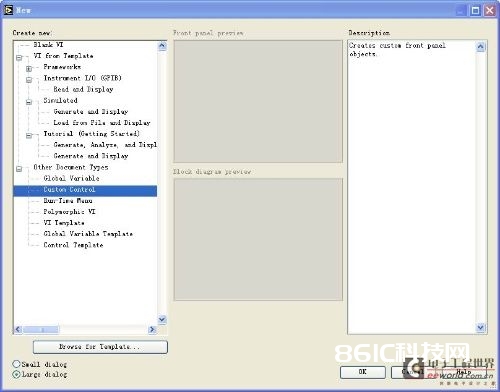
2. 翻开LabVIEW,新建一个自定义控件,即Custom Control,如图2所示。

图2
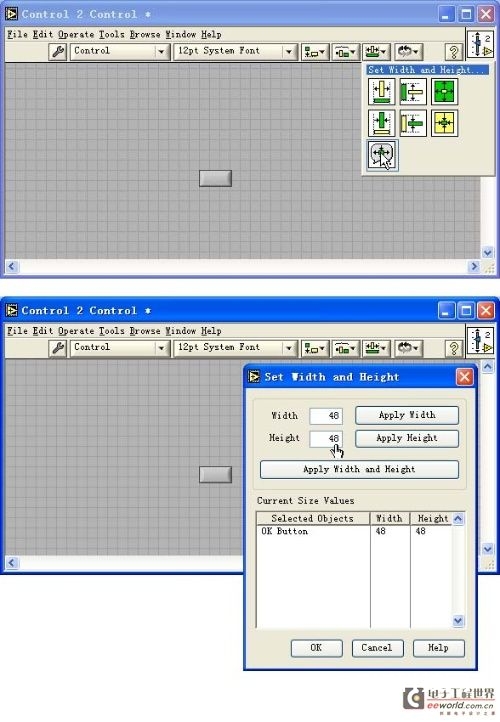
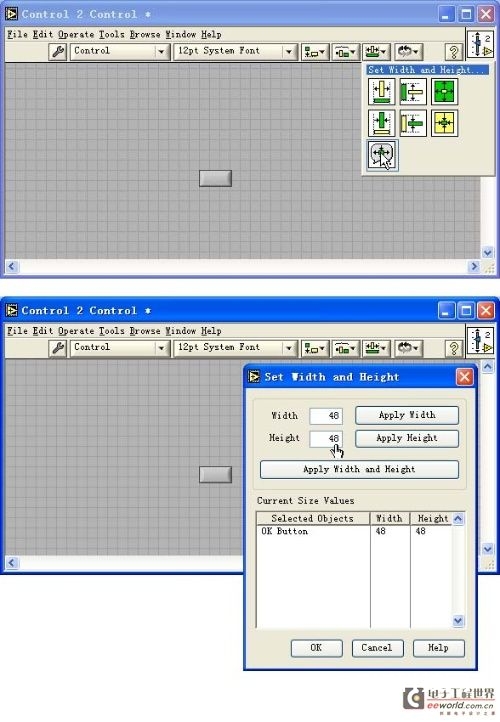
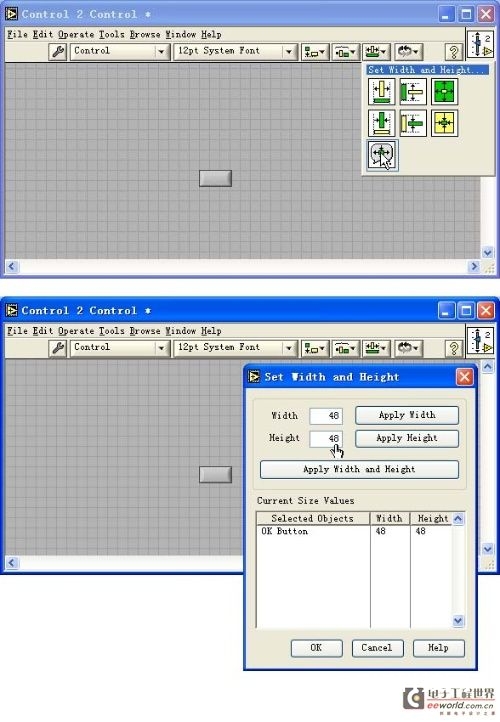
3. 在新建控件中恣意增加一个按钮,去掉Label和Boolean text,并调整其巨细与图片巨细共同,如图3所示。

图3
4. 导入图片。首先将按钮置为无色通明,办法是从LabVIEW菜单中“Window->Show Tools Palette”,然后将上色东西的前景色和背景色都置为无色通明,用此上色东西点击按钮,将其置为彻底无法直接看到的通明状况,如图4所示。
声明:本文内容来自网络转载或用户投稿,文章版权归原作者和原出处所有。文中观点,不代表本站立场。若有侵权请联系本站删除(kf@86ic.com)https://www.86ic.net/news/guandian/213817.html