在Android中经过WebView控件,能够完成要加载的页面与Android办法彼此调用,咱们要完成WebView中的addJavascriptInterface办法,这样html才干调用android办法。
为了让我们简略了解,写了一个简略的Demo,具体步骤如下:
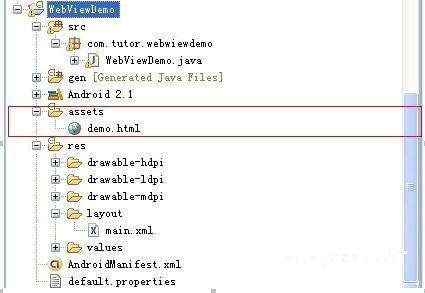
第一步:新建一个Android工程,命名为WebViewDemo(这儿我在assets里界说了一个html页面)。

第二步:修正main.xml布局文件,增加了一个WebView控件还有Button控件,代码如下:
view plaincopy to clipboardprint?
android:orientation=vertical
android:layout_width=fill_parent
android:layout_height=fill_parent
>
android:layout_width=fill_parent
android:layout_height=wrap_content
android:text=Welcome to Mr Wei’s Blog.
/>
android:id=@+id/webview
android:layout_width=fill_parent
android:layout_height=wrap_content
/>
android:id=@+id/button
android:layout_width=fill_parent
android:layout_height=wrap_content
android:text=Change the webview content
/>
第三步:在assets目录下新建一个demo.html文件,代码如下(这儿不知道为何多了mce:这几个东东,这样是对的):
view plaincopy to clipboardprint?
Start GoogleMap
A Demo —-Android and Javascript invoke each other.
Author:Frankiewei
第四步:修正主中心程序WebViewDemo.java,代码如下:
view plaincopy to clipboardprint?
package com.tutor.webwiewdemo;
import android.app.Activity;
import android.content.ComponentName;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.Button;
public class WebViewDemo extends Activity {
private WebView mWebView;
private Button mButton;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setupViews();
}
//初始化
private void setupViews() {
mWebView = (WebView) findViewById(R.id.webview);
WebSettings mWebSettings = mWebView.getSettings();
//加上这句话才干运用javascript办法
mWebSettings.setJavaScriptEnabled(true);
//增加接口办法,让html页面调用
mWebView.addJavascriptInterface(new Object() {
//这儿我界说了一个翻开地图使用的办法
public void startMap() {
Intent mIntent = new Intent();
ComponentName component = new ComponentName(
com.google.android.apps.maps,
com.google.android.maps.MapsActivity);
mIntent.setComponent(component);
startActivity(mIntent);
}
}, demo);
//加载页面
mWebView.loadUrl(file:///android_asset/demo.html);
mButton = (Button) findViewById(R.id.button);
//给button增加事情呼应,履行JavaScript的fillContent()办法
mButton.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
mWebView.loadUrl(javascript:fillContent());
}
});
}
}
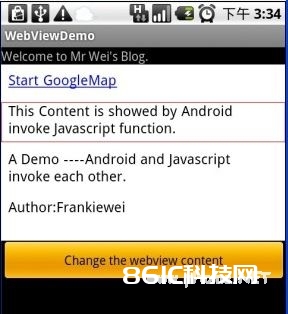
第五步:运转上述工程,检查作用。

首界面

点击按钮时,html内容改动

点击html的startGoogleMap发动地图使用