一个ECMAScript规范的制造进程,包含了Stage 0到Stage 4 五个阶段,每个阶段提交至下一阶段都需求TC39批阅经过。本文介绍这些新特性处于Stage 3 或许Stage 4 阶段,这意味着应该很快在浏览器和其他引擎中支撑这些特性。
一、类的私有变量
最新提案之一是在类中增加私有变量的办法。咱们将运用 # 符号表明类的私有变量。这样就不需求运用闭包来躲藏不想露出给外界的私有变量。
class Counter {
#x = 0;
#increment() {
this.#x++;
}
onClick() {
this.#increment();
}
}
const c = new Counter();
c.onClick(); // 正常
c.#increment(); // 报错
经过 # 润饰的成员变量或成员函数就成为了私有变量,假如企图在 Class 外部拜访,则会抛出反常。现在,此特性可在最新版别的 Chrome 和 Node.js中运用。
二、可选链操作符
你或许碰到过这样的景象:当需求拜访嵌套在目标内部好几层的特点时,会得到臭名远扬的过错Cannot read property ‘stop’ of undefined,然后你就要修正你的代码来处理特点链中每一个或许的undefined目标,比方:
let nestedProp = obj && obj.first && obj.first.second;
在拜访obj.first.second之前,obj和obj.first 的值要被承认非null(且不是undefined)。意图是为了避免过错发生,假如简略直接的拜访obj.first.second而不对obj和obj.first 进行校验就有或许发生过错。
有了可选链式调用 ,你只需这样写就能够做相同的工作:
let nestedProp = obj?.first?.second;
假如obj或obj.first是null/undefined,表达式将会短路核算直接回来undefined。
三、空位兼并操作符
咱们在开发进程中,经常会遇到这样场景:变量假如是空值,则就运用默认值,咱们是这样完结的:
let c = a ? a : b // 办法1
let c = a || b // 办法2
这两种办法有个显着的坏处,它都会掩盖一切的假值,如(0, ‘’, false),这些值或许是在某些情况下有用的输入。
为了处理这个问题,有人提议创立一个“nullish”兼并运算符,用 ?? 表明。有了它,咱们仅在第一项为 null 或 undefined 时设置默认值。
let c = a ?? b;
// 等价于let c = a !== undefined && a !== null ? a : b;
例如有以下代码:
const x = null;
const y = x ?? 500;
console.log(y); // 500
const n = 0
const m = n ?? 9000;
console.log(m) // 0
四、BigInt
JS在Math上一向很糟糕的原因之一是,无法准确表明大于的数字2 ^ 53,这使得处理相当大的数字变得十分困难。
1234567890123456789 * 123;
// -》 151851850485185200000 // 核算结果丢掉精度
走运的是,BigInt(大整数)便是来处理这个问题。你能够在BigInt上运用与一般数字相同的运算符,例如 +, -, /, *, %等等。
创立 BigInt 类型的值也十分简略,只需求在数字后边加上 n 即可。例如,123 变为 123n。也能够运用大局办法 BigInt(value) 转化,入参 value 为数字或数字字符串。
const aNumber = 111;
const aBigInt = BigInt(aNumber);
aBigInt === 111n // true
typeof aBigInt === ‘bigint’ // true
typeof 111 // “number”
typeof 111n // “bigint”
只需在数字结尾加上 n,就能够正确核算大数了:
1234567890123456789n * 123n;
// -》 151851850485185185047n
不过有一个问题,在大多数操作中,不能将 BigInt与Number混合运用。比较Number和 BigInt是能够的,可是不能把它们相加。
1n 《 2
// true
1n + 2
// Uncaught TypeError: Cannot mix BigInt and other types, use explicit conversions
现在,此特性可在最新版别的 Chrome 和 Node.js中运用。
五、static 字段
它答应类具有静态字段,类似于大多数OOP言语。静态字段能够用来替代枚举,也能够用于私有字段。
class Colors {
// public staTIc 字段
staTIc red = ‘#ff0000’;
staTIc green = ‘#00ff00’;
// private staTIc 字段
static #secretColor = ‘#f0f0f0’;
}
font.color = Colors.red;
font.color = Colors.#secretColor; // 犯错
现在,此特性可在最新版别的 Chrome 和 Node.js中运用。
六、Top-level await
ES2017(ES8)中的 async/await 特性只是答应在 async 函数内运用 await 关键字,新的提案旨在答应 await 关键字在顶层内容中的运用,例如能够简化动态模块加载的进程:
const strings = await import(`/i18n/${navigator.language}`);
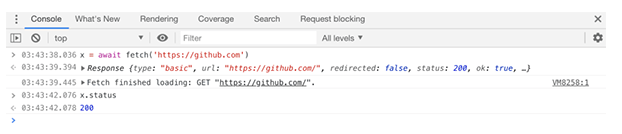
这个特性在浏览器操控台中调试异步内容(如 fetch)十分有用,而无需将其包装到异步函数中。

另一个运用场景是,能够在以异步办法初始化的 ES 模块的顶层运用它(比方树立数据库衔接)。当导入这样的“异步模块”时,模块体系将等候它被解析,然后再履行依靠它的模块。这种处理异步初始化办法比当时回来一个初始化promise并等候它处理来得更简单。一个模块不知道它的依靠是否异步。
// db.mjs
export const connection = await createConnection();
// server.mjs
import { connection } from ‘。/db.mjs’;
server.start();
在此示例中,在server.mjs中完结衔接之前不会履行任何操作db.mjs。
现在,此特性可在最新版别的 Chrome中运用。
七、WeakRef
一般来说,在 JavaScript 中,目标的引证是强保存的,这意味着只需持有目标的引证,它就不会被废物收回。
const ref = { x: 42, y: 51 };
// 只需咱们拜访 ref 目标(或许任何其他引证指向该目标),这个目标就不会被废物收回
现在在 Javascript 中,WeakMap 和 WeakSet 是弱引证目标的仅有办法:将目标作为键增加到 WeakMap 或 WeakSet 中,是不会阻挠它被废物收回的。
const wm = new WeakMap();
{
const ref = {};
const metaData = ‘foo’;
wm.set(ref, metaData);
wm.get(ref);
// 回来 metaData
}
// 在这个块范围内,咱们现已没有对 ref 目标的引证。
// 因而,尽管它是 wm 中的键,咱们依然能够拜访,可是它能够被废物收回。
const ws = new WeakSet();
ws.add(ref);
ws.has(ref);// 回来 true
JavaScript 的 WeakMap 并不是真实意义上的弱引证:实际上,只需键依然存活,它就强引证其内容。WeakMap 仅在键被废物收回之后,才弱引证它的内容。
WeakRef 是一个更高档的 API,它供给了真实的弱引证,Weakref 实例具有一个办法 deref,该办法回来被引证的原始目标,假如原始目标已被搜集,则回来undefined目标。
const cache = new Map();
const setValue = (key, obj) =》 {
cache.set(key, new WeakRef(obj));
};
const getValue = (key) =》 {
const ref = cache.get(key);
if (ref) {
return ref.deref();
}
};
// this will look for the value in the cache
// and recalculate if it‘s missing
const fibonacciCached = (number) =》 {
const cached = getValue(number);
if (cached) return cached;
const sum = calculateFibonacci(number);
setValue(number, sum);
return sum;
};
总而言之,JavaScript 中目标的引证是强引证,WeakMap 和 WeakSet 能够供给部分的弱引证功用,若想在 JavaScript 中完结真实的弱引证,能够经过合作运用 WeakRef 和完结器(Finalizer)来完结。
现在,此特性可在最新版别的 Chrome 和 Node.js中运用。
责任编辑:ct