LCD的品种可分为:STN ,TFT ,LTPS ,OLED。其他类别各自有各自的优缺陷。由于FL2440上面用的是TFT类型,咱们独自来说一下这个。TFT LCD大大缩短了屏幕呼应时刻,其呼应时刻小于80ms。而且改进了STN接连显现时屏幕含糊闪耀,提高了动态画面的播映力,呈现出色彩饱和度和对比度都十分不错,缺陷便是功耗太高。
TFT LCD的TTL信号
VSYNC 笔直同步信号
HSYNC水平同步信号
HCLK 像素时钟信号
VD[23:0] 数据信号
LEND 行完毕信号(非有必要)
PWREN 电源开关信号
显现器上的数据组成格局
一幅图画被称为一帧(frame),每帧由多行组成,每行有多个像素组成,每一个像素的色彩用若干位的数据来表明。关于单色显现器,每个像素运用1位来表明,称为1BPP;关于256色显现器,每个像素运用8位来表明,称为8BPP.
显现器从屏幕左上方开端,一行一行地获得每个像素的数据并显现出来,当显现到一行的最右边时,跳到下一行的最左面开端显现下一行,当显现完一切行时,跳到左上边开端下一帧。显现器沿着“Z”字行的道路进行扫描,运用HSYNC、VSYNC信号来操控扫描道路跳转,HSYNC表明“是跳到最左面的时分了”,VSYNC表明“是跳到最上边的时分了”。
VSYNC信号呈现的频率表明一秒钟内能显现多少帧图画,称为笔直频率或许场频率。便是常说的“显现器频率”;HSYNC信号呈现的频率称为水平频率。现在来看一下时序图。

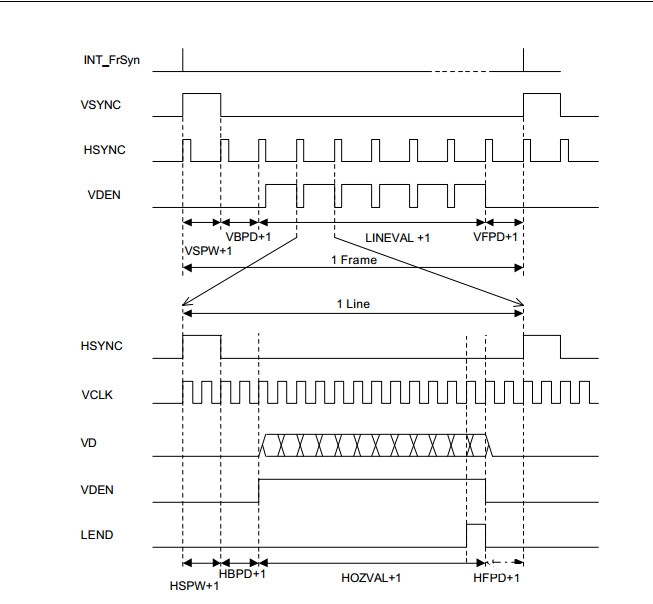
VSYNC能够了解为一帧图画有用地信号,在它低电平有用的时分,要接连宣布(LINEVAL+1)个行有用数据HSYNC信号;而在HSYNC有用地时分,要接连宣布(HOZVAL+1)个像素有用数据,这时像素数据的频率是由VCLK操控,VCLK是作为时序图的基准信号。咱们开发板上用的屏是240*320的3.5寸触摸屏,那么LINEVAL+1=240,HOZVAL+1=320。开端时,对笔直频率了解很含糊,后边爽性了解为一帧图画有用地信号,这样正好与它的“显现器频率”相对应。在时序图中,能够看见VSWP/VBPD/VFPD和HSPW/HBPD/HFPD这几个参数,这是由于LCD在作业中往往四周会有黑框,咱们经过设置这几个参数,能够操控使LCD的实践显现区域(数据有用区)与屏幕巨细适当,这样就看不到黑框。
VSPW表明VSYNC信号的脉冲宽度为(VSPW+1)个HSYNC信号周期,即VSPW+1行,这VSPW+1行数据无效。
VSPD表明VSYNC信号脉冲之后,还要经过VSPD+1个HSYNC信号周期,有用行才呈现。
VFPD表明在接连宣布LINEVAL+1行有用数据后,还要经过VFPD+1个无效行,之后完好的一帧完毕。
HSPW表明HSYNC信号脉冲宽度为(HSPW+1)个VCLK信号周期,即HSPW+1个像素是无效的。
HBPD表明在HSYNC信号脉冲之后,还要经过HBPD+1个VCLK信号周期,有用像素才能够呈现。
HFPD表明在接连宣布HOZVAL+1个像素的有用数据之后,还要宣布(HFPD+1)个无效像素,完好的一行完毕。
VCLK是像素时钟,计算公式如下:
VCLK=HCLK/[(CLKVAL+1)*2]
CLKVAL能够经过LCDCON1设置,HCLK是100MHz,依据驱动的LCD的像素时钟为6.4MHz,代入得到CLKVAL值为6.8,取整后(6)存入到LCDCON1中,此刻得到的VCLK为7.1MHz。
现在看一下场频(VSF)和行频(HSF)的计算公式:
HSF=VCLK/[(HSPW+1)+(HSPD+1)+(HFPD+1)+(HOZVAL+1)]=7.1/408=17.5KHz
VSF=HSF/[(VSPW+1)+(VBPD+1)+(VFPD+1)+(LINEVAL+1)]=17.5/270=64.8Hz
接下来了解一下24BPP形式下图画数据格局。



在LCDSADDR2中,用来保存帧缓存区完毕地址A[21:1]。LCDBASEL等于LCD_BUFFER+(240*320*4)的成果的21位到1位的数据值。
#inlcude “2440addr.h”
#define U32 unsigned int
#define M5D(n) ((n) & 0x1fffff) /*用于设置显现缓存区时,取低21位地址*/
#define LCD_WIDTH 320 /*屏幕的宽*/
#define LCD_HEIGHT 240 /*屏幕的高*/
/*笔直同步信号的脉宽、后肩和前肩*/
#define VSPW (3-1)
#define VBPD (15-1)
#define VFPD (12-1)
/*水平同步信号的脉宽、后肩和前肩*/
#define HSPW (30-1)
#define HBPD (38-1)
#define HFPD (20-1)
/*显现尺度*/
#define LINEVAL (LCD_HEIGHT-1)
#define HOZVAL (LCD_WIDTH-1)
/*for LCDCON1*/
#define CLKVAL_TFT 6 /*设置时钟信号*/
#define MVAL_USED 0
#define PNRMODE_TFT 3 /*TFT型LCD*/
#define BPPMODE_TFT 13 /*24位TFT型LCD 24BPP*/
/*for LCDCON5*/
#define BPP24BL 0 /*32位数据表明24位色彩值时,低位数据有用,高8位无效*/
#define INVVCLK 0/*像素值在VCLK下降沿有用*/
#define INVVLINE 1/*翻转HSYNC信号*/
#define INVVFRAME 1/*翻转VSYNC信号*/
#define INVVD 0 /*正常VD信号极性*/
#define INVVDEN 0/*正常VDEN信号极性*/
#define PWREN 1 /*使能PWREN信号*/
#define BSWP0 /*色彩数据字节不交流*/
#define HWSWP 0 /*色彩数据半字不交流*/
/*界说显现缓存区*/
volatile U32 LCD_BUFFER[LCD_HEIGHT][LCD_WIDTH];
extern unsigned char gImage_xiaogou[];
/*延时程序*/
void delay(int a)
{
int k;
for(k=0;k
}
/*制作屏幕布景色彩,色彩为c*/
void Brush_Background( U32 c)
{
int x,y ;
for( y = 0 ; y < LCD_HEIGHT ; y++ )
{
for( x = 0 ; x < LCD_WIDTH ; x++ )
{
LCD_BUFFER[y][x] =c;
}
}
}
/*画实心圆,色彩为c。圆心在屏幕中心,半径为80个像素*/
void Draw_Circular(U32 c)
{
int x,y ;
int tempX,tempY;
int radius = 80;
int SquareOfR = radius*radius;
for( y = 0 ; y < LCD_HEIGHT ; y++ )/*将屏幕分红四个区域*/
{
for( x = 0 ; x < LCD_WIDTH ; x++ )
{
if(y<=120 && x<=160)
{
tempY=120-y;
tempX=160-x;
}
else if(y<=120&& x>=160)
{
tempY=120-y;
tempX=x-160;
}
else if(y>=120&& x<=160)
{
tempY=y-120;
tempX=160-x;
}
else
{
tempY = y-120;
tempX = x-160;
}
/*x2+y2与r2比较,画圆,由于π(x2+y2)=πr2(圆),两头比较时把π约掉,进行比较*/
if ((tempY*tempY+tempX*tempX)<=SquareOfR)
LCD_BUFFER[y][x] = c ;
}
}
}
void Main(void)
{
/*装备LCD相关引脚*/
rGPCUP = 0x00000000;
rGPCCON = 0xaaaa02a9;
rGPDUP = 0x00000000;
rGPDCON=0xaaaaaaaa;
/*设置LCD的类型、像素时钟、设置像素位数、使能LCD信号的输出。*/
rLCDCON1=(CLKVAL_TFT<<8)|(MVAL_USED<<7)|(PNRMODE_TFT<<5)|(BPPMODE_TFT<<1)|0;
/*这个十分重要。设置笔直方向各信号时刻参数。*/
rLCDCON2=(VBPD<<24)|(LINEVAL<<14)|(VFPD<<6)|(VSPW);
rLCDCON3=(HBPD<<19)|(HOZVAL<<8)|(HFPD);/*设置水平方向各信号的时刻参数*/
rLCDCON4=(HSPW); /*设置HSYNC信号脉冲宽度*/
rLCDCON5 = (BPP24BL<<12) | (INVVCLK<<10) | (INVVLINE<<9) | (INVVFRAME<<8) | (0<<7) | (INVVDEN<<6) | (PWREN<<3) |(BSWP<<1) | (HWSWP);
/*******************************************************************************************/
rLCDSADDR1=(((U32)LCD_BUFFER>>22)<<21)|M5D((U32)LCD_BUFFER>>1);
rLCDSADDR2=M5D( ((U32)LCD_BUFFER+(LCD_WIDTH*LCD_HEIGHT*4))>>1 );
rLCDSADDR3=LCD_WIDTH*32/16;
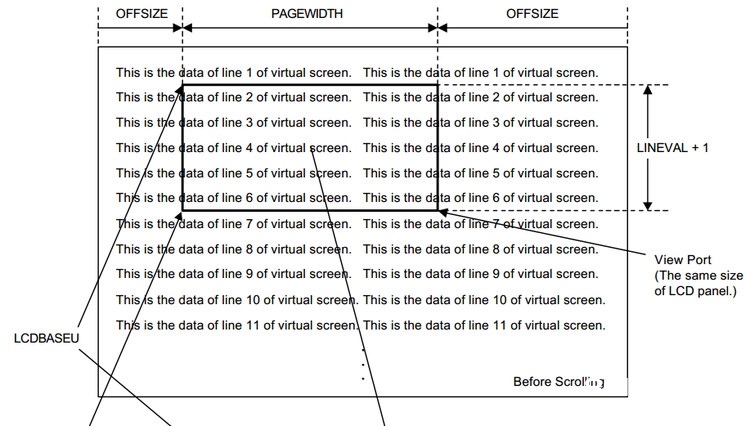
/*在s3c2440中,寄存器LCDSADDR1和LCDSADDR2用于设置显现缓存区,即把咱们界说的那个二维数组告知s3c2440。其间LCDBANK的9位数据指定LCD的BANK,即显现缓存区的第30位到第22位地址;LCDBASEU的21位数据指定了LCD的基址,即显现缓存区开端地址的第21位到第1位;LCDBASEL的21位数据指定了LCD的尾址,即显现缓存区完毕地址的第21位到第1位。例如,咱们想要在尺度为320×240的屏幕上显现24位色彩,界说的显现缓存区数组为LCD_BUFFER[240][320],则LCDBANK等于LCD_BUFFER的第30位到第22位数据值(由于LCD_BUFFER表明的便是数组的首地址),LCDBASEU等于LCD_BUFFER的第21位到第1位数据值,由所以用32位数据表明24为色彩,因而每个像素值是4个字节,所以LCDBASEL等于(LCD_BUFFER+(240×320×4))成果的第21位到第1位的数据值。别的寄存器LCDSADDR3有两个内容:OFFSIZE和PAGEWIDTH。OFFSIZE用于虚拟屏幕的偏移长度,假如咱们不运用虚拟屏幕,就把它置为0;PAGEWIDTH界说了视口的宽,单位是半字,如在上面的比如中,PAGEWIDTH应该为320×32÷16。
*/
/***********************************************************************************************/
rLCDINTMSK|=(3); /*屏蔽LCD中止*/
rTCONSEL = 0; /*无效LPC3600*/
rGPGUP=rGPGUP|(1<<4); /*GPG4上拉电阻无效*/
rGPGCON=rGPGCON|(3<<8); /*设置GPG4为LCD_PWREN*/
rGPGDAT = rGPGDAT | (1<<4) ; /*GPG4置1*/
rLCDCON5=rLCDCON5&(~(1<<3))|(1<<3); /*有用PWREN信号*/
rLCDCON5=rLCDCON5&(~(1<<5))|(0<<5); /*PWREN信号极性不翻转*/
rLCDCON1|=1; /*LCD敞开,有必要设置,不然LCD不作业*/
while(1)
{
/*黑色布景,白色实心圆*/
Brush_Background(0x0);
Draw_Circular(0xffffff);
delay(5000000);
/*白色布景,黑色实心圆*/
Brush_Background(0xffffff);
Draw_Circular(0x0);
delay(5000000);
/*蓝色布景,黄色实心圆 */
Brush_Background(0xff);
Draw_Circular(0xffff00);
delay(5000000);
/*绿色布景,品色实心圆*/
Brush_Background(0xff00);
Draw_Circular(0xff00ff);
delay(5000000);
/*赤色布景,青色实心圆*/
Brush_Background(0xff0000);
Draw_Circular(0xffff);
delay(5000000);
/*青色布景,赤色实心圆*/
Brush_Background(0xffff);
Draw_Circular(0xff0000);
delay(5000000);
/*品色布景,绿色实心圆*/
Brush_Background(0xff00ff);
Draw_Circular(0xff00);
delay(5000000);
/*黄色布景,蓝色实心圆*/
Brush_Background(0xffff00);
Draw_Circular(0xff);
delay(5000000);
}
}