在咱们前往探寻这门言语的高档特性之前,了解JS的各种类型和目标是十分重要的。稍后咱们就来看看DOM或许叫Document Object Model,JS中的function,测验,调试等更多特性。然而在咱们走到那一步之前,咱们需要对这门言语的根底特性做个具体的了解。经过咱们之前文章的介绍,这篇示例便是要保证咱们都消化了这门言语的一些概念,咱们开端吧!
创立JavaScript数组
咱们现已介绍过怎么运用变量以及存储数据到变量中,适当简略。回想下,只需要运用关键词var,紧跟一个变量称号,然后给它赋值。变量中想存什么类型都能够,但一起只可存储一个值。而Arrays就不相同了,能够存储许多的值。

上面这一行代码,咱们创立了一个变量,它能够存储多个值。实质上来说,咱们只是将一个空白的数组赋值给姓名为manyvalues的变量。

咱们有许多办法为数组赋值。来看看有哪些办法。
经过索引赋值
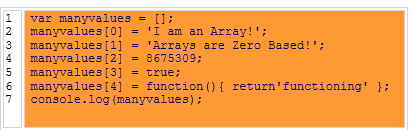
咱们能够显现给数组的任何方位赋值。

WoW!success 看看多简略!咱们能够往数组中存储任何咱们喜爱的值。能够放string,number,boolean,function,object啥都行。咱的数组都会高兴的全盘接受。
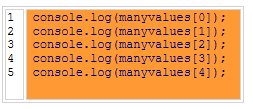
咱们也能够经过索引来得到任何方位的值。数组中现已有值,来获取下:

试试数组的快捷写法
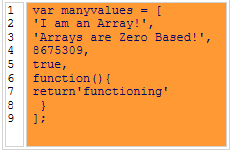
前面部分现已介绍了怎么创立数组,并且如同有点儿费事。咱们其实能够省掉到一些过程,有种简略的语法就能够做到。咱们直接运用{}1就ok了,花括号中心直接放置咱们想要的值就能够了。下面这段代码介绍下:

这样写彻底没有问题,并且省掉了许多不必要的代码。由于Javascript实质上个是直接疏忽空格字符的,那咱们就能够将上面的写法再简化一下,变的更可读。移去空格之后仍是相同的。你能够运用任何你想要的格局去写,只需语法和结束的分号都契合Javascript规矩就OK。

Javascript数组是目标
由于Javascript中的数组是目标,因而咱们就能够用伪类的写法来创立一个数组。之所以是伪类,是由于Javascript实际上都没有类。正如咱们或许熟知的其他言语所运用的概念相同,目标是类的一个实例。Javascript不是根据类的,而是根据原型的,那这咱就会适当的疑问那目标是哪来的!实际上,它的意思是目标是直接承继于其他目标的,实在是还有点模糊哈。不论咋说,咱们是在讲数组呢,下面演示怎么运用伪类来初始化数组:

数组的特点和办法
既然在Javascript中数组是目标,那它就有内置的特点和办法。下面就演示下数组目标能够运用特点和办法。比如是依照必定次序的。
Array.length
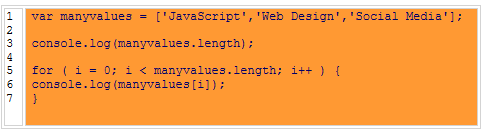
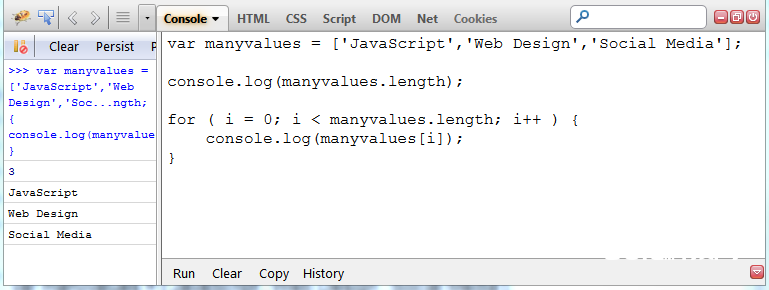
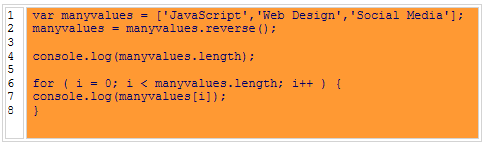
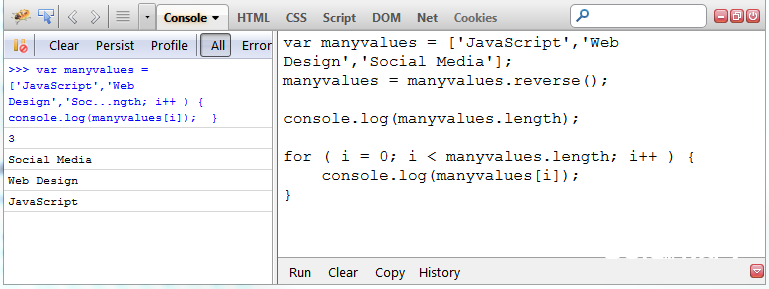
数组的length是一个十分便利的特点,它让咱们能够敏捷的找到数组的长度。如下的比如能够看到,咱们在manyvalues中存储了三个不同的字符串。然后经过console.log来输出数组的length特点。输出为3!记住数组长度是3,可是索引的最大值是2,由于数组索引是以0开端的。之后就来演示下怎么运用for关键字来遍历数组中的值:

这样咱们就能够很好的操控从数组中输出多少数据了。

Javascript数组的办法
JavaScript Array Objects也有办法。办法便是归于一个目标的function,Javascript中调用办法的办法是用.来完成的:

驼峰写法不是有必要的,只是是为了更明晰的展示出目标和办法各自部分。
Array.reverse()
这个美丽的内置办法将一个数组中的值倒序并回来新序的数组。看如下演示:


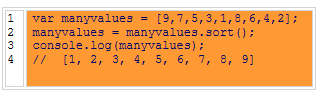
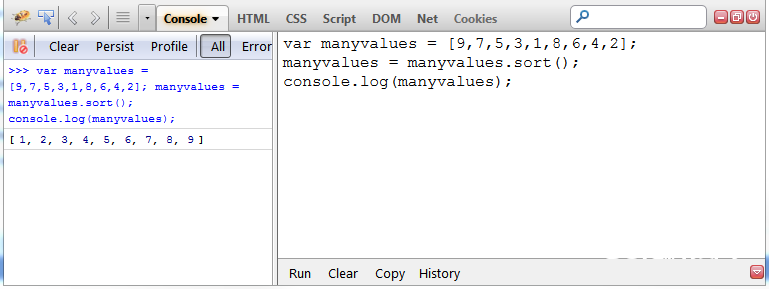
Array.sort()
咱们能够运用内置的sort办法来为数组排序:


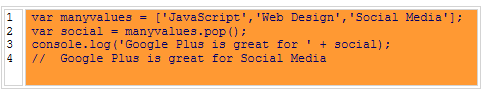
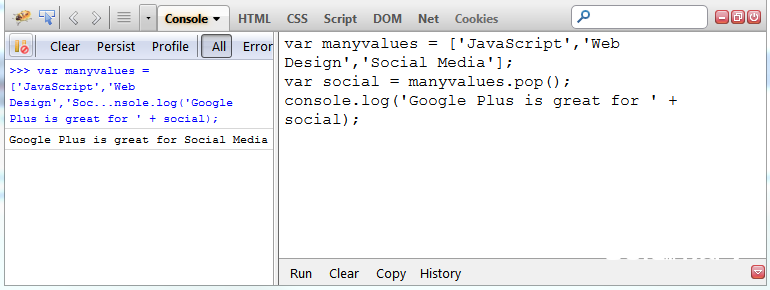
Array.pop()
将数组的最终一个值弹出在许多场景中都是十分有用的。pop()


Mozilla-Developers-Network有具体的关于数组的一些介绍,咱们能够去看看。
JavaScript数组是十分常用的
你或许疑问数组在Javascript中到底有啥用。数组常用,特别是在Dom目标操作中会常常用到。咱们还没有介绍过Dom,之后会介绍。下面来介绍下数组在文档操作中的是怎么发威的:
document.getElementsByTagName()