本文翻译自《Computer Arts》中对专心于iPhone和iPad运用开发的规划师Sarah Parmenter的访谈录,期望对iPhone运用开发的朋友能有所协助。
以下为悉数译文:
对规划师来说,iPhone和iPad是全新的渠道。比较图形和网站规划的经历堆集,在iPhone和iPad上的规划进化还都处于萌芽期。
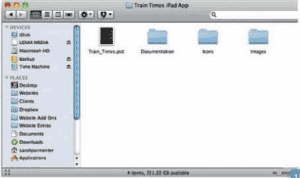
在这里,Sarah跟咱们共享了简略明了的火车时刻表软件规划流程和基本原则,或许对你自己的规划项目有所启示。为了简化进程,咱们假定获取火车运转数据的API是现成的。
1.首要,要确认你的构思还没有人做过。假如你发现现已有相似的App,那你需求比它做的更好,有一些共同的优化规划。最好的查询方法是到iTunes Store上查找已有的iPad程序。
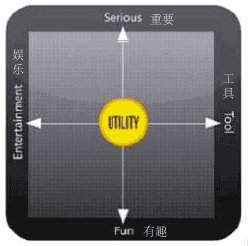
2.当有了构思,你还需求有个明晰的定位,它会在后续的规划进程中决议App的规划关键。App定位能够经过苹果的人机界面攻略(Human Interface Guidelines)图来确认。

距离图中坐标原点方位越远的App,特色越显着,越需求精巧易用的界面规划,让他们与其他竞争者显着区别开来。在这个事例中,咱们把App定位在原点方位,即简略运用的辅佐东西。
3.确认App定位后,接下来需求聚集App的中心功用。在团队协作规划时,这一点特别重要。团队在提出各种功用需求时,很简略堕入哪些功用要包括在第一个版别中的争辩。Apple把这个进程叫规划ADS(Application Definition Statement),或许叫规划精简的ADS。

4.走到这一步,许多人会以为对App的规划现已想的很清楚,能够直接开端规划图形界面乃至编码了。实际上,前面的进程,仅仅规划的导入阶段。咱们接下来要做的,是产品草图规划。一般咱们用纸和笔来画,它们是最简略,学习本钱最低的东西。依照咱们的规划经历,勾画出用户需求用到的界面,包括像按钮之类的界面交互元素;筛选出中心用户最常用的,最适合移动运用场景的功用。

5.咱们要规划的是辅佐东西软件,一般,它只需求主界面,和一个在反面显现相关信息的辅佐界面,它经过信息按钮触发后翻转显现。假如你规划的是其他 App,或许还需求更多的界面。要点是要规划界面与界面之间的切换方法,这一点在规划交付给开发人员时会显得特别重要。咱们把这个进程叫做App功用穿越(App Functionality Walkthrough)。
6.现在,开端App的低保真原型规划。要点是不要堕入过多的细节,低保真仅仅把你纸面上的草图数字化,便于在电脑上继续的改善。所以,尽量运用是非,粗糙的线条和图形来制造低保真,别在细节上纠结,浪费时刻。

7.低保真原型完成后,开端规划重视细节和精度的高保真原型。我运用PhotoShop,你能够选用自己了解的其他东西。一般,我会为iPad设置尺度为1024X768的画布,然后依据低保真原型进行细节规划。
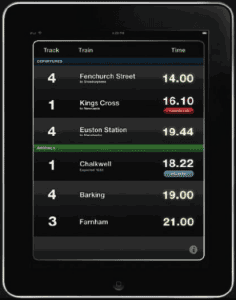
8.当咱们规划App的主界面时,显现列车时刻表是规划的要点。它不需求包括一切功用,应侧重显现列车抵达时刻,动身时刻,列出延误或许撤销等必要信息。
9.鉴于Apple发起有质感,有仿真度的图形界面,咱们让App的界面规划尽量挨近用户了解的火车站时刻表。在配色上,运用灰色,黑色,亮黄和赤色,合作一些个性化的图标来表明迟到和撤销状况。

10.很重要的一点是,App所展示的信息,有必要简洁明了,没有剩余的文字。所以,在界面规划上,咱们没有引进任何富丽的图形或许其他的信息来搅扰用户,让他们能一眼就看理解App的用处。在数据条目之间运用距离色,用夺目的字体显现抵达和动身时刻,这些都是很好的规划表现。主界面背面的相关信息界面,运用Apple的规范界面即可,为用户供给查找列车后参加重视的功用。
11.我运用了许多纤细的突变和一些原料,重要的是,保证一切的信息都一望而知,不隐晦,不误导用户。

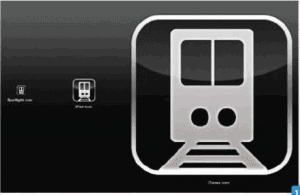
12.现在能够开端考虑icon的规划。这将决议App在App Store上的辨识度。你能够从简略的概括规划开端规划,先把中心构思表现出来。

13.除非有必要,你的icon最好不要包括文字,尽量运用跟你的App图形界面共同的原料和突变。你假如想给用户出现高质量的UI规划,别忘了把icon规划成29×29,72×72,和512×512三种尺度。

14.假如你自己不开发App的功用,还需求把明晰的规划攻略交付给开发人员。我会把界面和描绘会集到一张大图,并尽或许的把一切可遇见的状况都给开发人员描绘清楚。

15.最终,咱们把低保真原型,一切的图形界面规划图(一般是PSD)和图标打包在一起,做上清楚的标示,发送给开发人员。有时候,你或许还需求对PSD进行切图,存成PNG,便利开发人员直接运用。