在虚拟仪器运用程序规划中,前面板往往会依据用户的要求放置一些外观款式不同的控件。这些直观、形象化的控件不只起到美化前面板的效果,一起还完成了交互式人机对话的功用。这些控件在LabVIEW中也被称为前面板目标。
控件作为前面板上的目标有自己的一起的外观,一起引导图形化言语中的数据在前面板和程序框图中进行沟通,并具有确认性的数据类型。这些目标还具有极其丰富的特色节点和方法节点以及可自定义的控件类型,这些辅佐功用将使得程序规划变得愈加灵敏和便利。
正是因为控件——前面板上的目标,在图形化言语中表现出了重要的一些特性,所以咱们不得不将其独自的列为一章来进行评论。因为控件将触及或影响到图形化言语中的许多概念。比方控件的根本性质是什么?它是否归于文本言语中的变量?图形化言语的数据类型等等。
当然,本章中的内容是否正确,彻底归于个人的观念和观念,一起也等待与咱们一起沟通和评论。
关于控件的更高档特性,比方特色节点和方法节点、Xcontrol等,咱们将另辟章节专门评论。
控件的根本特征
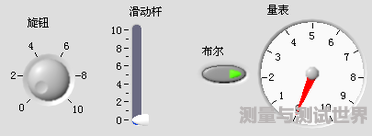
这种将控件以直观、形象化来标明的方法是图形化言语所特有的。这样做的意图是:榜首,能够满意图形化言语拖拽式编程操作的需求;第二,这种直观、形象化的 标明方法是工程师和科学家都能够直接了解的,且满意虚拟仪器的需求。比方,旋钮、滑动杆、开关、量表等等,拜见下图。

依据操作体系渠道特性,LabVIEW中供给的控件共有三种款式:新式、体系和经典。
款式不同的控件会使它们的外观略有差异。用户能够依据自己的喜好来挑选不同款式控件进行前面板的规划。
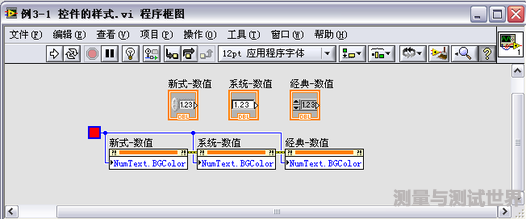
下面以数值输入控件为例来看看它们在不同款式下的外观,拜见下图。

例3-1 控件的款式
上图中控件的布景都是白色的,假如咱们等待改动它们的布景色,比方赤色,能够运用控件的特色节点来程控的改动它们的布景色,详细的程序框图可拜见下图。

前面板新式控件的子类有:数值控件;布尔控件;字符串与途径;数组、矩阵、簇;列表、表格;图形;下拉列表控件与枚举控件;容器控件;I/O控件;变体与类;润饰控件和引证句柄控件等等。
体系和经典款式的控件的子类要比新式款式的少些。
控件为什么会具有指向性?为什么会分为输入控件和显现控件?其实这是图形化言语数据流运转机制所决议的,也是图形化言语的一个显著特色。前面板上的输入控 件相当于程序中的数据来历,便于用户或其它节点直接进行数据输入操作;而显现控件相当于程序的数据终端,便于将终究的处理结果显现给用户。比方,在例 2-1中,咱们便是将字符串常数(也能够是字符串输入控件)经过连线发送到字符串显现控件。
处于编程便利的考虑,被放置在前面板上的输入控件很简略改动为显现控件或常数(常数不是控件),鼠标右键挑选方便菜单中的“转换为显现控件”,反之亦然。 但是,无论怎样改换控件的指向性,它们在前面板上终究的运用功用有必要是仅有确认的。要么是输入控件要么是显现控件,决不或许二者间有之。换言之,对任何一 个控件而言,它都不或许一起具有输入控件和显现控件的特征。
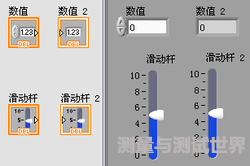
前面板上控件的指向性有的能够从外观上分辩出来,有的则无法分辩出来。图3-1所示的控件从外观上就无法分辩出来是输入控件仍是显现控件。有些数值控件能够经过布景色的深浅能够看出它的指向性。
在图形化程序规划时,一般咱们将输入控件会集放置在前面板的左面,而将显现控件会集放置在前面板的右边。这样更简略区别控件的指向性,包含子VI的前面板和连线板也都根本遵从这样的规划准则。
咱们说过,在前面板上有些控件很难区别它们的指向性,但是在程序框图中确很简略区别接线端的指向性,拜见下图。

在上图,咱们同样在前面板上放置了两个滑动杆控件,其间一个为输入控件(滑动杆)另一个为显现控件(滑动杆2)。在前面板上咱们根本上看不出它们的指向 性,可见在前面版上划分区域(左右)进行放置是有优点的。但是在程序框图中经过任一种方法咱们都确能够确认它们的指向性。