1.前语
这段时刻,金三银四,许多人面试,许多人共享面试题。在前段时刻,我也暂时担任面试官,为了大约了解面试者的水平,我也写了一份标题,面试了几个前端开发者。在这段时刻里边,我在学,在写规划形式的一些常识,想不到的规划形式的这些常识,便是面试题里边,频频让人掉坑的考点。所以,今日就总结一下,那些让人掉坑的考点。
2.面向目标编程
关于面向目标和面向进程,个人觉得这两者不是肯定独立的,而是彼此相成的联系。至于什么时分用面向目标,什么时分用面向进程,详细状况,详细分析。
针对于面向目标编程的。知乎上有一个高赞答复:
面向目标: 狗。吃(屎)
面向进程: 吃。(狗,屎)

可是这个比如觉得不太高雅,我改一下了,举一个高雅些的小比如阐明一下面向目标和面向进程的差异。
需求:界说‘守候吃火锅’
面向目标的思维是:守候。动作(吃火锅)
面向进程的思维是:动作(守候,吃火锅)
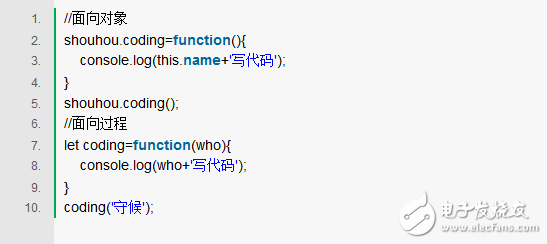
代码完成方面:

成果都相同,都是输出‘守候吃火锅’。可是假如我现在吃饱了,预备写代码了。这下怎样完成呢?看代码
成果也相同:‘守候写代码’
可是不难发现面向目标愈加的灵敏,复用性和扩展性愈加。因为面向目标便是针对目标(比如中的:‘守候’)来进行履行某些动作。这些动作能够自界说扩展。
而面向进程是界说许多的动作,来指定谁来履行这个动作。
好了,面向目标的简略阐明就到这儿了,至于面向目标的三大特性:承继,封装,多态这个自行上网查找材料。
3.this
运用 JavaScript 开发的时分,许多开发者多多少少会被 this 的指向搞蒙圈,可是实际上,关于 this 的指向,记住最中心的一句话:哪个目标调用函数,函数里边的this指向哪个目标。

下面分几种状况议论下
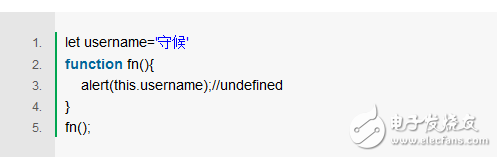
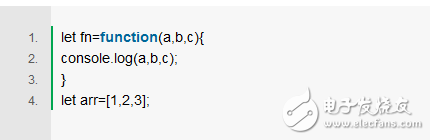
3-1.一般函数调用
这个状况没特别意外,便是指向大局目标-window。

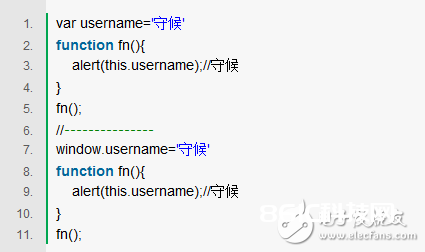
或许咱们会困惑,为什么不是输出守候,可是在细看一看,我声明的办法是let,不会是window目标
假如输出守候,要这样写

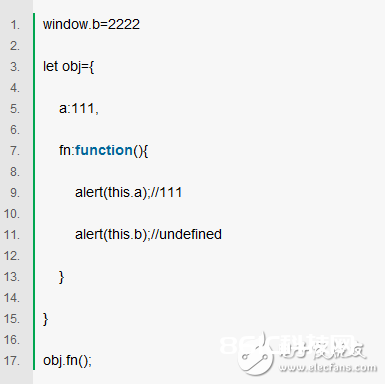
3-2.目标函数调用
这个信任不难理解,便是那个函数调用,this指向哪里

很明显,第一次便是输出obj.a,便是111。而第2次,obj没有b这个特点,所以输出undefined,因为this指向obj。
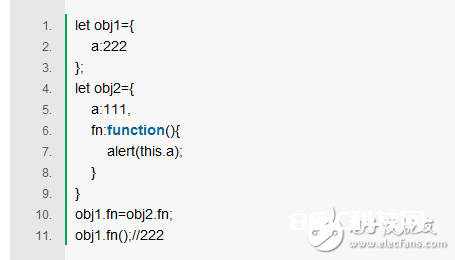
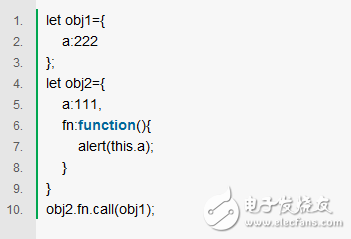
可是下面这个状况得留意

这个信任也不难理解,尽管obj1.fn是从obj2.fn赋值而来,可是调用函数的是obj1,所以this指向obj1。
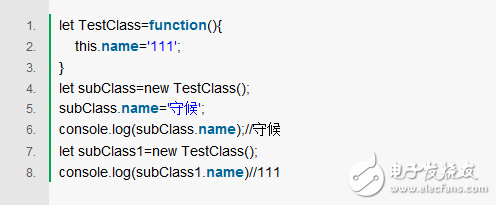
3-3.结构函数调用

这个也是不难理解,回想下(new的四个过程)就差不多了!
可是有一个坑,尽管一般不会呈现,可是有必要提一下。
在结构函数里边回来一个目标,会直接回来这个目标,而不是履行结构函数后创立的目标
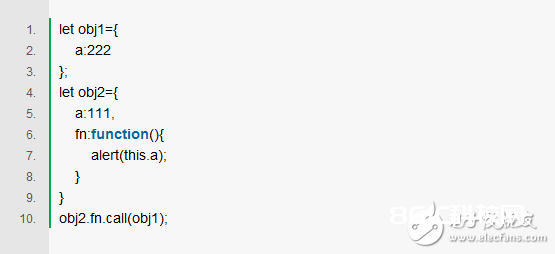
3-4.apply和call调用
apply和call简略来说便是会改动传入函数的this。

此刻尽管是 obj2 调用办法,可是运用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个履行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首要不得不说,ES6 供给了箭头函数,增加了咱们的开发功率,可是在箭头函数里边,没有 this ,箭头函数里边的 this 是承继外面的环境。
一个比如
不难发现,尽管 fn() 里边的 this 是指向 obj ,可是,传给 setTImeout 的是一般函数, this 指向是 window , window 下面没有 a ,所以这儿输出 undefined 。
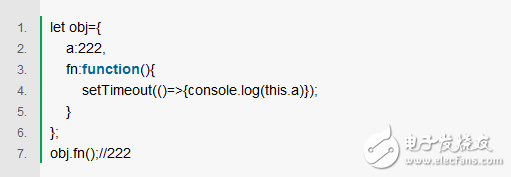
换成箭头函数

这次输出 222 是因为,传给 setTImeout 的是箭头函数,然后箭头函数里边没有 this ,所以要向上层效果域查找,在这个比如上, setTImeout 的上层效果域是 fn。而 fn 里边的 this 指向 obj ,所以 setTImeout 里边的箭头函数的 this ,指向 obj 。所以输出 222 。
4.call和apply
call 和 apply 的效果,彻底相同,仅有的差异便是在参数上面。
call 接纳的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是顺次传入的参数。
apply接纳两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个调集目标(数组或许类数组)

如上面这个比如

call 和 apply 两个主要用处便是
1.改动 this 的指向(把 this 从 obj2 指向到 obj1 )
2.办法借用( obj1 没有 fn ,仅仅借用 obj2 办法)
5.闭包
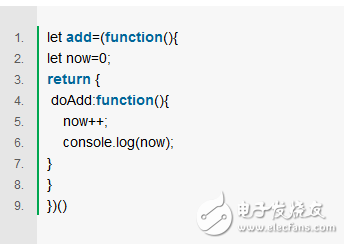
闭包这个或许咱们是模糊,可是必需要降服的概念!下面用一个比如简略说下

然后履行几回!
上图成果看到,now 这个变量,并没有跟着函数的履行结束而被收回,而是持续保存在内存里边。
详细原因说下:刚开始进来,因为是主动履行函数,一开始进来会主动履行,这一块
然后把这个目标赋值给 add 。因为 add 里边有函数是依赖于 now 这个变量。所以 now 不会被毁掉,收回。这便是闭包的用处之一(连续变量周期)。因为 now 在外面拜访不到,这便是闭包的另一个用处(创立局部变量,维护局部变量不会被拜访和修正)。
或许有人会有疑问,闭包会形成内存走漏。可是咱们想下,上面的比如,假如不必闭包,就要用大局变量。把变量放在闭包里边和放在大局变量里边,影响是共同的。运用闭包又能够削减大局变量,所以上面的比如闭包更好!
6.小结
在学规划形式的时分,遇到的常识点便是这一些了,这些常识点,也是我在群聊,社区里边,让人掉坑比较多的考点。这些常识,能够说是开发常用,面试常考的常识,仍是主张咱们深化些学习。上面那里也是简略的过一下罢了。不算深化。假如咱们对文章有什么主张,欢迎点拨。