最近把前端缓存重新整理了一下,从全体的层面上把前端一切能用的缓存计划梳理了一遍。一起,关于http缓存,运用了表格的计划,使得原先不流畅难记的特性变得明晰明晰。特记载于此,若有什么短缺,也望不惜指出。
1、前端缓存概述
前端缓存首要是分为HTTP缓存和浏览器缓存。其间HTTP缓存是在HTTP恳求传输时用到的缓存,首要在服务器代码上设置;而浏览器缓存则首要由前端开发在前端js上进行设置。下面会分别具体描绘。

2、前端缓存分类
2.1 HTTP缓存
全体流程
HTTP缓存都是从第2次恳求开端的。
第一次恳求资源时,服务器回来资源,并在respone header头中回传资源的缓存参数;第2次恳求时,浏览器判别这些恳求参数,击中强缓存就直接200,不然就把恳求参数加到request header头中传给服务器,看是否击中洽谈缓存,击中则回来304,不然服务器会回来新的资源。
HTTP缓存分为强缓存和协议缓存,它们的差异如下:

200 from disk or 200 from memory
强缓存的200也有两种状况:200 from disk和200 from memory。现在我没有找到清晰的文档来描绘这种差异的产生条件。知乎这个问题中提到了一些情形,能够自行取用。
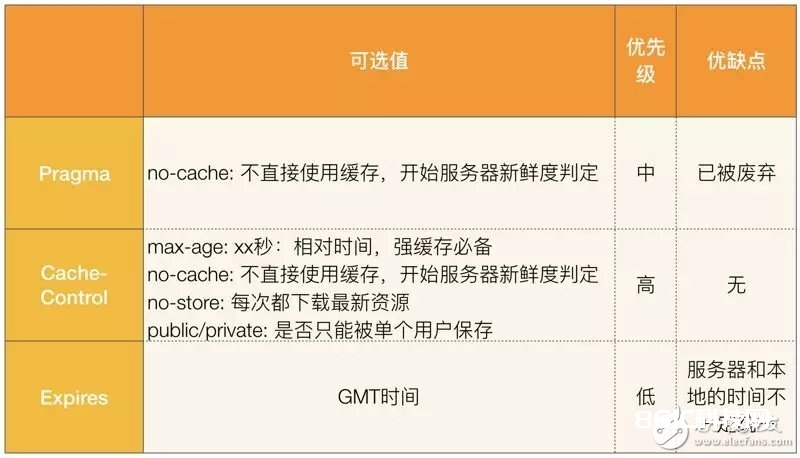
2.1.1 强缓存

2.1.2 洽谈缓存
洽谈缓存都是成对呈现的。

2.1.3 最佳优化战略——消除304
最佳优化战略:由于洽谈缓存自身也有http恳求的损耗,所以最佳优化战略是要尽或许的将静态文件存储为较长的时刻,多运用强缓存而不是洽谈缓存,即消除304。
可是给文件设置一个很长的Cacha-Control也会带来其他的问题,最首要的问题是静态内容更新时,用户不能及时取得更新的内容。这时分就要运用hash的办法对文件进行命名,经过每次更新不同的静态文件名来消除强缓存的影响。
Hash命名:
http://xxx.com/main.5eas34fa.js
http://xxx.com/main.js?5eas34fa
http://xxx.com/5eas34fa/main.js
2.2 浏览器缓存
2.2.1 本地存储小容量
Cookie首要用于用户信息的存储,Cookie的内容能够主动在恳求的时分被传递给服务器。
LocalStorage的数据将一向保存在浏览器内,直到用户铲除浏览器缓存数据停止。
SessionStorage的其他特点同LocalStorage,只不过它的生命周期同标签页的生命周期,当标签页被封闭时,SessionStorage也会被铲除。
2.2.2 本地存储大容量
WebSql和IndexDB首要用在前端有大容量存储需求的页面上,例如,在线修改浏览器或许网页邮箱。

2.2.3 运用缓存与PWA
运用缓存全称为Offline Web Application,它的缓存内容被存在浏览器的ApplicaTIon Cache中。它也是一个被W3C规范抛弃的功用,首要是经过manifest文件来标示要被缓存的静态文件清单。可是在缓存静态文件的一起,也会默许缓存html文件。这导致页面的更新只能经过manifest文件中的版本号来决议。并且,即便咱们更新了version,用户的第一次拜访仍是会拜访到老的页面,只要下一次再拜访才干拜访到新的页面。所以,运用缓存只合适那种终年不改变的静态网站。如此的不方便,也是被抛弃的重要原因。
PWA全称是渐进式网络运用,首要方针是完成web网站的APP式功用和展现。虽然PWA也有manifest文件,可是与运用缓存却彻底不同。不同于manifest简略的将文件经过是否缓存进行分类,PWA用manifest构建了自己的APP骨架。别的,PWA用Service Worker来操控缓存的运用。这一块的内容较多,在这里就不具体展开了。

2.2.4 往复缓存
往复缓存又称为BFCache,是浏览器在行进撤退按钮上为了提高前史页面的烘托速度的一种战略。BFCache会缓存一切的DOM结构,可是问题在于,一些页面开端时进行的上报或许恳求或许会被影响。这个问题现在首要会呈现在微信h5的开发中。
来历:达内web前端训练